Manipulating Overlays
Overlays can be used to create abstract shapes required to outline an area of interest. This includes the following:
- Combine (unite) different overlays together
- Subtract overlays from one another
- Intersect two overlays
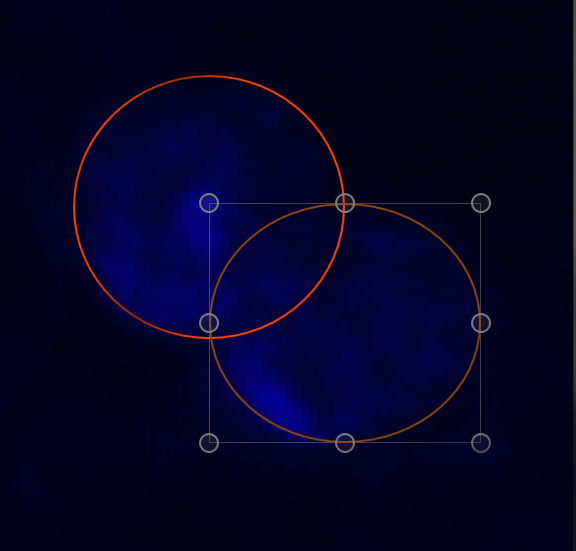
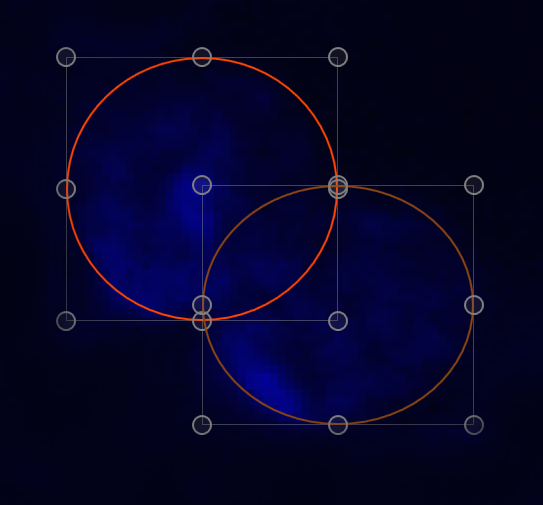
Combining Overlays - into a single overlay
In this option the area that overlaps between the two overlays is generated. This is shown below for two ellipses
- Use the overlay options to create the required shapes.

- Select the overlays (Control + A selects all, select each overlay by pressing Control and the left mouse button).

- Select Unite from the overlay options drop-down list (two or more overlays must be selected for Unite to work).
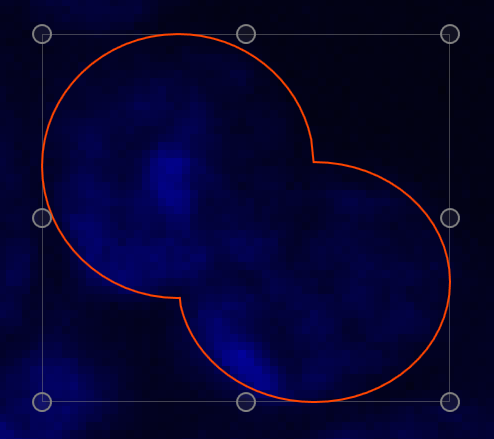
- The two overlays are combined into one complex shape (in this example two ellipses).

Subtract Overlay - subtract one overlapping overlay from another
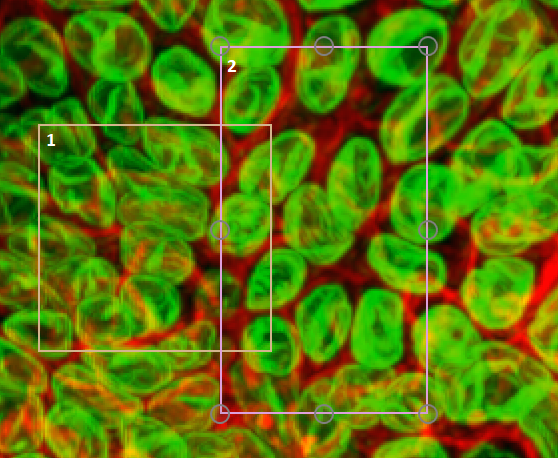
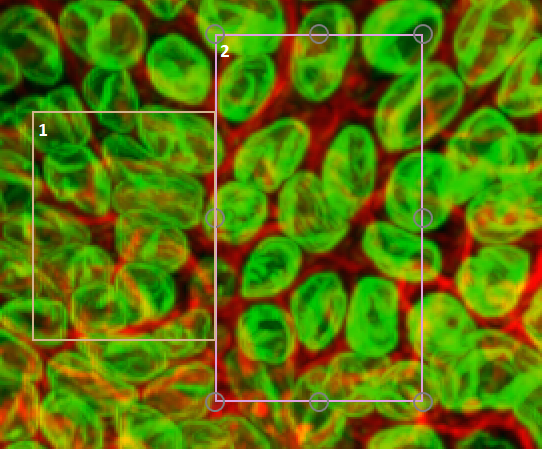
In this option the area that overlaps between the two overlays is generated. This is shown below for two simple rectangular overlays, overlays are numbered for explanation.
- Use the overlay options to create the required shapes.

- Select one overlay- the area that overlaps the other overlay (2) will be subtracted from the non-selected overlay (1).

- Select Subtract from the overlay options drop-down list (two or more overlays must be selected for Subtract to work).

- The overlapping area between the two overlays is created (in this example the overlapping section between the two rectangles has been subtracted from the non-selected overlay (1)).
Intersect Overlay - select the intersection between two overlapping overlays
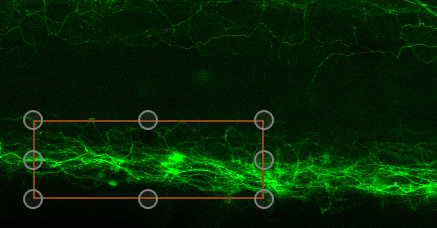
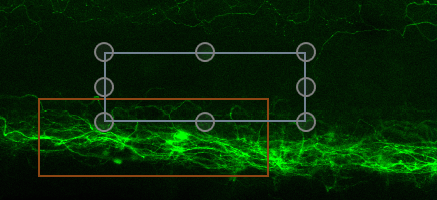
In this option the area that overlaps between the two overlays is generated. This is shown below for two simple rectangular overlays.
- Use the overlay options to create the required shapes.

- Select the overlays (Control + A selects all, select each overlay by pressing Control and the left mouse button).

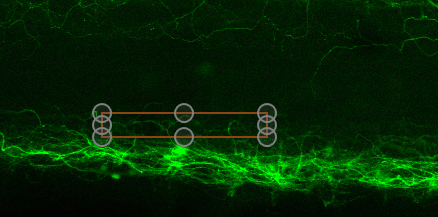
- Select Intersect from the overlay options drop-down list (two overlays must be selected for Intersect to work).

- The overlapping area between the two overlays is created (in this example the overlapping section between the two rectangles, the remainder of both overlays is deleted).
To view a video tutorial on this topic, please click Manipulating Overlays.mp4.